In the fast-paced world of web development, efficiency and innovation are crucial for staying competitive. Automation has emerged as a game-changer, enabling developers to streamline processes, reduce errors, and focus on creative problem-solving. This article explores how automation in web development is revolutionizing the industry and how your business can leverage these advancements to boost efficiency and innovation.
Automation is transforming industries by automating repetitive tasks, improving accuracy, and freeing up human resources for more strategic activities. In web development, automation tools and practices are enhancing productivity, ensuring quality, and accelerating project timelines.
Benefits of Automation in Web Development
- Increased Efficiency:
- Automation reduces the time spent on repetitive tasks such as code deployment, testing, and updates.
- Developers can focus on higher-level design and problem-solving tasks, speeding up the development process.
- Consistency and Accuracy:
- Automated processes ensure consistent execution of tasks, minimizing human error.
- Consistency in code quality and deployment processes leads to more reliable and maintainable applications.
- Faster Time-to-Market:
- By automating workflows, businesses can significantly reduce development cycles.
- Faster deployment of updates and features helps in responding to market demands and customer feedback swiftly.
Key Areas for Automation in Web Development
- Code Generation and Scaffolding:
- Tools like Yeoman and Hygen automate the creation of project templates and boilerplate code.
- Automated scaffolding tools help in setting up project structures quickly, ensuring adherence to best practices.
- Automated Testing:
- Automated testing tools such as Selenium, Jest, and Cypress enable continuous integration and continuous deployment (CI/CD) by running tests automatically.
- Automated testing ensures that code changes do not break existing functionality, maintaining application stability.
- Continuous Integration and Continuous Deployment (CI/CD):
- CI/CD pipelines automate the process of code integration, testing, and deployment.
- Tools like Jenkins, GitHub Actions, and GitLab CI streamline the entire development lifecycle, from code commit to production deployment.
- Automated Code Review and Quality Assurance:
- Automated code review tools like SonarQube and CodeClimate analyze code for potential issues, ensuring adherence to coding standards and best practices.
- Automated quality assurance tools help in maintaining code quality and security.
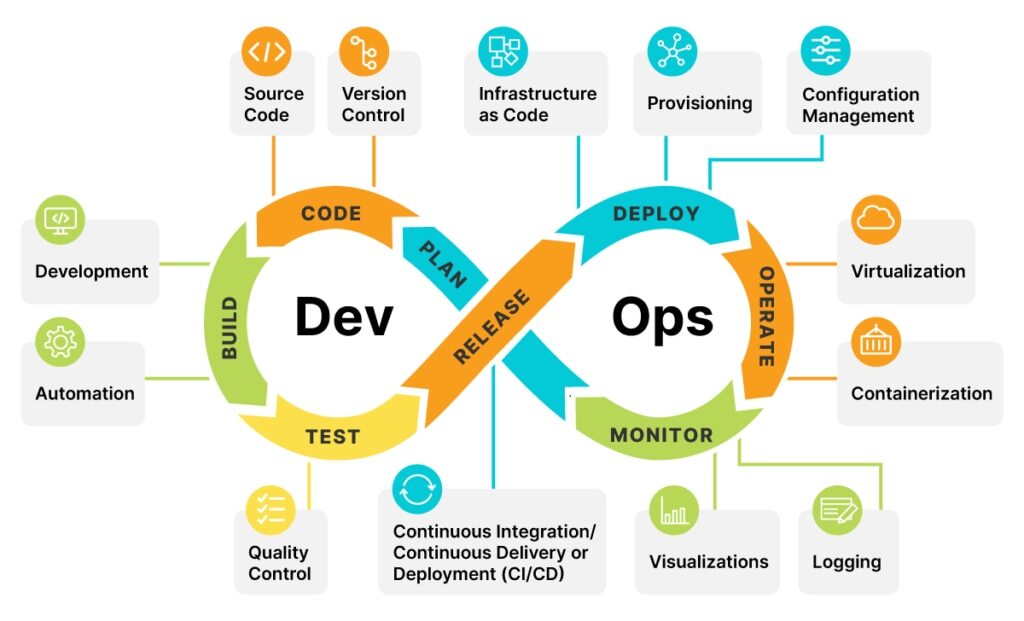
- DevOps and Infrastructure Automation:
- Infrastructure as Code (IaC) tools like Terraform and Ansible automate the provisioning and management of infrastructure.
- Automated deployment tools ensure that development, staging, and production environments are consistent and reliable.

Tools and Platforms for Automation in Web Development
- Yeoman and Hygen: For project scaffolding and boilerplate code generation.
- Selenium, Jest, and Cypress: For automated testing.
- Jenkins, GitHub Actions, and GitLab CI: For CI/CD pipelines.
- SonarQube and CodeClimate: For automated code review.
- Terraform and Ansible: For infrastructure automation.
Real-World Examples
- E-commerce Platform:
- Automation in testing and deployment allowed for quicker release cycles and faster feature updates.
- CI/CD pipelines ensured that new features were tested and deployed consistently across multiple environments.
- SaaS Application:
- Automated code reviews improved code quality and security.
- Infrastructure automation reduced the time required to set up and manage development environments, increasing overall productivity.
Future Trends in Automation for Web Development
- AI and Machine Learning in Automation:
- Integration of AI and machine learning in automation tools for predictive analysis and intelligent code generation.
- Robotic Process Automation (RPA):
- Expansion of RPA to handle more complex web development tasks and workflows.
- Advanced CI/CD Practices:
- Enhanced CI/CD practices with real-time monitoring and feedback loops to further reduce time-to-market.
Automation is no longer a luxury but a necessity in modern web development. By streamlining development processes, automation enables businesses to deliver high-quality applications faster and more efficiently. Embracing automation tools and practices will not only enhance productivity but also drive innovation, allowing your business to stay ahead of the competition.