Choosing the Right Platform for Your Website Design
When it comes to website design, choosing the right platform is essential. The platform you choose will determine the functionality, performance, and overall success of your website. With so many options available, it can be difficult to decide which platform is the best fit for your website.
The first step in choosing the right platform for your website design is to determine your goals. What are you hoping to accomplish with your website? Are you looking for a simple website to showcase your portfolio, or do you need a complex e-commerce platform to sell products? Knowing your goals will help you narrow down the list of available platforms.

Next, consider the features and capabilities of the platform. Does the platform offer the features and capabilities you need to meet your goals? Do you need a content management system (CMS) to easily update your website? Do you need to integrate with third-party applications? Make sure the platform you choose has the features and capabilities you need.
Third, consider the cost. Different platforms have different pricing structures. Some platforms are free, while others require a monthly subscription. Make sure you understand the pricing structure before committing to a platform.
Finally, consider support. Does the platform offer customer support? Does it have a large community of users who can provide support and advice? Make sure you understand the support options available before committing to a platform.

Choosing the right platform for your website design is essential. Take the time to evaluate your goals
Optimizing Your Website for Mobile Devices
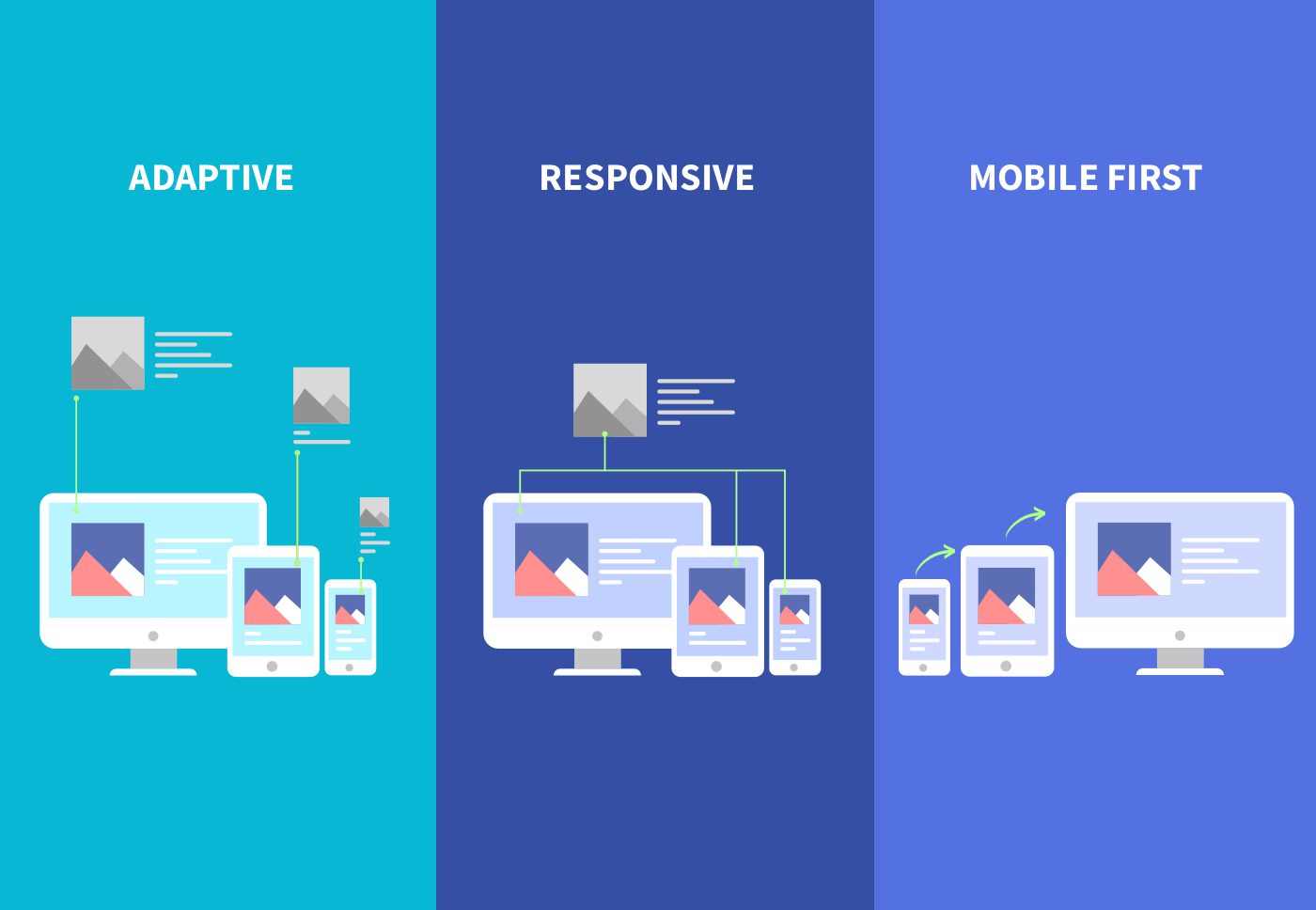
Optimizing your website for mobile devices is an essential part of ensuring that your website is accessible to the widest possible audience. With the ever-increasing popularity of mobile devices, it is important to ensure that your website is optimized for these devices.
Mobile optimization involves making sure that your website is easy to navigate and read on mobile devices. This includes making sure that the text is legible, the images are properly sized, and the navigation is easy to use. It also involves ensuring that the page loads quickly and that the content is optimized for mobile devices.
The first step in optimizing your website for mobile devices is to make sure that the content is optimized for mobile devices. This means making sure that the text is readable and that the images are properly sized. It is also important to make sure that the navigation is easy to use. This includes making sure that the menus are easy to navigate and that the links are easy to find.

The next step is to make sure that the page loads quickly. This is especially important for mobile devices as they often have slower internet connections than desktop computers. To make sure that the page loads quickly, you should use a content delivery network (CDN) to deliver the content to the user. This will ensure that the page loads quickly and that the content is optimized for mobile devices.
Finally, you should make sure that the website is optimized for mobile devices. This includes making sure that the website is responsive and that the
Utilizing Accessible Design Principles
Accessible design principles are an important aspect of digital product development. They ensure that people with disabilities can access and use digital products and services, such as websites and apps, just as easily as people without disabilities.
Accessible design principles are based on the idea that digital products should be designed to be usable by everyone, regardless of ability. This means that the design should be flexible, allowing users to customize the interface to meet their individual needs. It should also be intuitive, so that users can easily understand how to interact with the product.
Accessible design principles are based on the Web Content Accessibility Guidelines (WCAG), which provide a set of standards for making web content more accessible. These guidelines include recommendations for making content more accessible to people with disabilities, such as providing alternative text for images, using headings to structure content, and providing captions for videos.
In addition to following the WCAG, designers should also consider the needs of users with disabilities when designing a product. This includes making sure that the product is easy to navigate, with clear labels and instructions, and that it is compatible with assistive technology, such as screen readers.
Finally, designers should also consider the needs of users with cognitive disabilities. This includes providing clear instructions, using simple language, and avoiding the use of jargon.
By following these accessible design principles, designers can ensure that their digital products are accessible to all users, regardless of ability. This not only improves
Crafting an Intuitive User Experience
Crafting an intuitive user experience is an essential part of any successful product. It involves creating a product that is easy to use and understand, allowing users to quickly and efficiently complete their desired tasks.
When designing an intuitive user experience, it’s important to consider the user’s needs and expectations. This means understanding the user’s goals and creating a product that meets their needs. It also involves creating a product that is easy to use and understand, so that users can quickly and efficiently complete their desired tasks.
The first step in creating an intuitive user experience is to identify the user’s needs and goals. This can be done by conducting user research and interviews, as well as analyzing existing user data. This information can then be used to create a product that meets the user’s needs and expectations.
Once the user’s needs and goals are identified, the next step is to create a product that is easy to use and understand. This means creating a product that is visually appealing, with clear and concise navigation, and intuitive controls. It also involves creating a product that is accessible to all users, regardless of their technical skills or disability.
Finally, it’s important to test the product to ensure that it meets the user’s needs and expectations. This can be done by conducting user testing, which involves having users interact with the product and provide feedback. This feedback can then be used to make
Avoiding Clutter and Unnecessary Features
Clutter and unnecessary features can be major issues when it comes to design. It can be difficult to determine what is necessary and what is not, but it is important to make sure that your design is not cluttered and that it does not contain unnecessary features.
Clutter is anything that is not necessary for the design to function properly. This can include items such as extra text, images, and graphics that are not necessary for the design to be effective. Clutter can be distracting and can make it difficult for users to find the information that they are looking for. It is important to make sure that your design is clean and organized, and that it does not contain any unnecessary elements.
Unnecessary features are those that do not add any value to the design. These can include features that are not used or features that are not needed for the design to function properly. It is important to make sure that all features are relevant and useful to the user. Unnecessary features can add complexity to the design, making it difficult for users to understand and navigate.
In order to avoid clutter and unnecessary features, it is important to take the time to plan out your design. Think about what elements are necessary and what elements are not. Make sure that all elements are relevant and useful to the user. Consider the user experience and how the design will be used. This will help you determine what elements are necessary and what elements are not.