As technology continues to evolve, web development trends are changing too. In 2023, web developers will need to stay on top of the latest trends to ensure their websites are modern, user-friendly, and SEO-friendly. From artificial intelligence to motion UI, here are the top web development trends to watch for in 2023. With these trends, web developers can create websites that are both aesthetically pleasing and optimized for search engine visibility.
AI-Powered Web Development: Harnessing the Power of Machine Learning
AI-powered web development is a powerful tool for businesses looking to stay ahead of the competition. By leveraging machine learning algorithms, developers can create websites that are able to learn from user behaviour and optimize content accordingly. This can help businesses to increase user engagement and improve the overall user experience. Additionally, AI-powered web development can be used to create websites that are able to detect user intent and provide personalized content to each user.
In addition to improving user experience, AI-powered web development can also be used to improve the security of websites. By utilizing machine learning algorithms, developers can create websites that are able to detect and respond to malicious activity. This can help to protect websites from cyber-attacks and ensure that user data is kept secure.
AI-powered web development is an exciting field that is rapidly evolving. By harnessing the power of machine learning, developers can create smarter, more efficient websites that are able to respond to user input in real-time and optimize content for maximum engagement. This technology can be used to create dynamic websites that are able to detect user intent and provide personalized content to each user, as well as to improve the security of websites. As AI-powered web development continues to evolve, businesses will be able to stay ahead of the competition and create more engaging websites that are able to keep up with changing user needs.
Responsive Design: Optimizing Websites for Mobile Devices
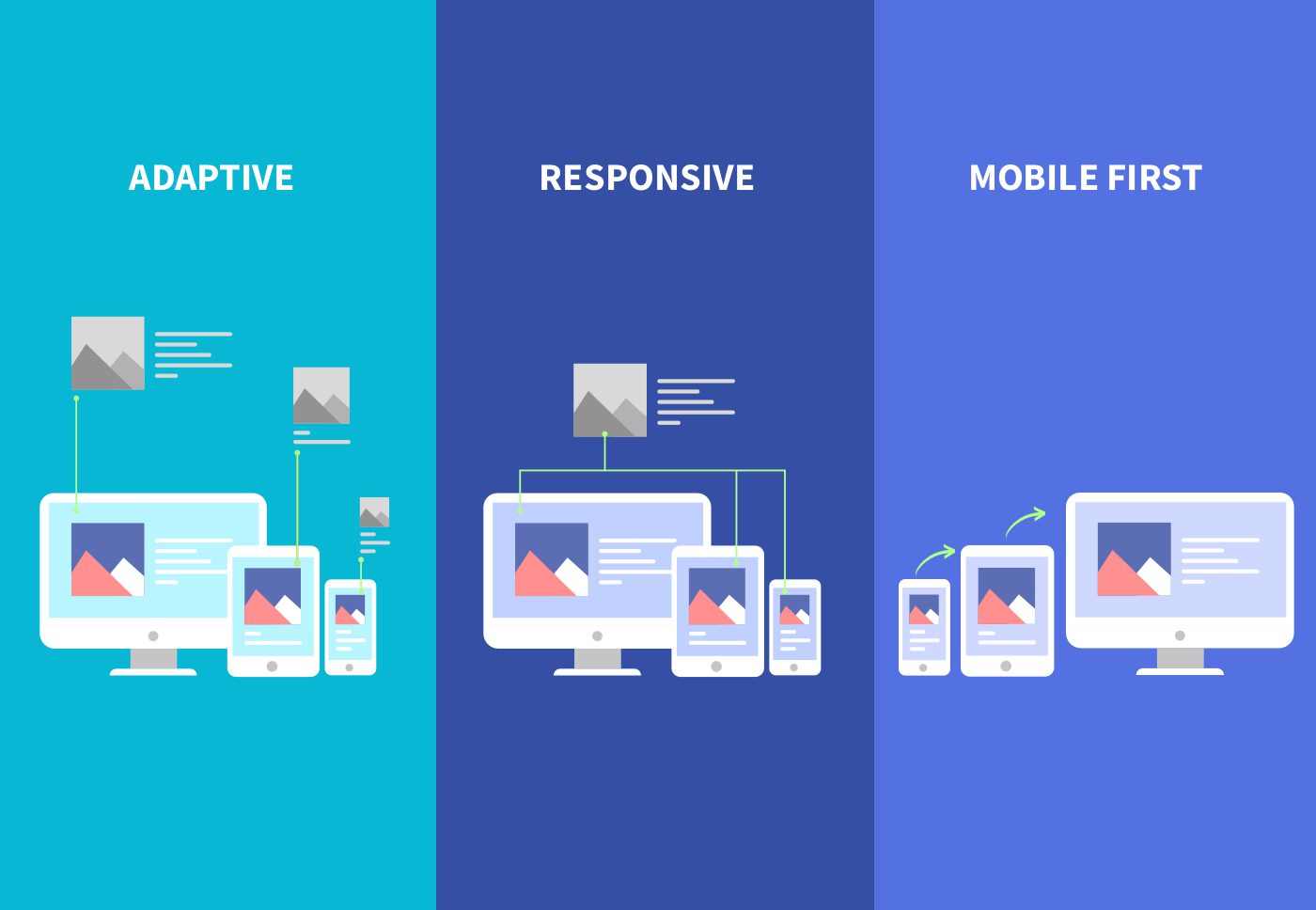
Responsive design is an approach to web design that enables websites to adapt to the size of the user’s device, providing an optimal viewing experience. It allows for a single website to be viewed on a variety of devices, from desktop computers to mobile phones. This is becoming increasingly important as the use of mobile devices to access the internet continues to grow.
Responsive design is based on the idea of fluid grids, which are designed to adjust the layout of a website depending on the size of the device being used. This is done by using a combination of flexible grids, images, and media queries. Flexible grids are based on proportions rather than pixels, meaning that the website can adjust to any size of the device. Images are resized to fit the size of the device, and media queries are used to determine the size of the device and adjust the layout accordingly.
Responsive design is beneficial for both users and website owners. For users, it provides a better experience as they can access the website on any device without having to zoom in and out to read the content. For website owners, it eliminates the need to maintain multiple versions of the same website for different devices, saving time and money.
Responsive design is becoming increasingly important as the use of mobile devices continues to grow. With more people accessing the internet on their phones, it is essential that websites are optimized for these devices. Responsive design ensures that websites are accessible to all users, regardless of the device they are using.
Voice User Interfaces: Making Websites Easier to Use
Voice User Interfaces (VUIs becoming increasingly popular as a way to make websites easier to use. VUIs are voice-activated interfaces that allow users to interact with websites using natural language commands. By using voice commands, users can quickly and easily navigate through websites and access information without having to use a mouse or keyboard.
VUIs are becoming increasingly popular to their ease of use and convenience. By using voice commands, users can quickly and easily access information on a website without having to navigate through multiple menus or search for the information they need. This makes it much easier for users to find what they are looking for, well as making the website more user-friendly.
VUIs also make it easier for users to access information on websites. For example, if a user wants to out more about a product or service, they can simply ask the VUI to provide them with the information they need. This eliminates the for users to search through multiple menus or search engines to find the information they need.
VUIs are also becoming increasingly popular due to their ability to provide personalized experiences for users. By using voice commands, users can customize their experience on a website to their own preferences For example, a user can ask the VUI to show them products that are related to their interests or that are within their budget. This allows users to find the products and services they need quickly and easily.
VUIs are becoming increasingly popular as a way to make websites easier to use. By using voice commands, users can quickly and easily access information on a website, customize their experience, and find the products and services they need. This makes it much easier for users to find what they are looking for and makes the website more user-friendly.
Progressive Web Apps: Combining the Best of Mobile and Web
Progressive Web Apps (PWAs) are a type of web application that combines the best of both mobile and web technologies. PWAs are designed to be reliable, fast, and engaging, and provide an app-like experience to users on any device.
PWAs are built using web technologies such as HTML, CSS, and JavaScript and are designed to be responsive, meaning they can be used on any device, regardless of screen size or operating system. PWAs are also designed to be fast, with minimal loading times and the ability to work offline. This makes them ideal for users who are on the go and need access to information quickly.
PWAs also offer an app-like experience, with features such as push notifications, home screen icons, and full-screen mode. This allows users to interact with the app in a more intuitive way and provides a more engaging experience.
In addition, PWAs are secure, as they are served over HTTPS, and are designed to be easily discoverable and installable. This makes them easier to find and use, and allows users to access the app without having to download it from an app store.
Overall, PWAs offer a great way to combine the best of both mobile and web technologies. They are reliable, fast, and engaging, and provide an app-like experience to users on any device. They are also secure, easily discoverable, and installable, making them a great choice for any web application.
Security: Keeping Websites Safe and Secure
Websites are the lifeblood of many businesses, organizations, and individuals. As such, it is important to keep them safe and secure. This means protecting them from malicious attacks, unauthorized access, and data breaches.
The first step in keeping a website safe and secure is to ensure that it is running on a secure hosting platform. This means choosing a hosting provider that offers the latest security measures, such as SSL encryption, firewalls, and malware scanning. It is also important to keep the server software up to date with the latest security patches.
The next step is to implement a comprehensive security policy. This should include a set of rules and procedures for how the website should be managed and maintained. This should include guidelines for password management, user access control, and data encryption. It should also include a plan for responding to security incidents and a process for regularly auditing the website for vulnerabilities.
Another important security measure is to use a web application firewall (WAF). A WAF is a software program that monitors incoming and outgoing traffic and blocks malicious requests. This can help protect against common web-based attacks, such as SQL injection and crosssite scripting.
Finally, it is important to use strong authentication methods. This means using multi-factor authentication (MFA) or two-factor authentication (2FA) whenever possible. This will help ensure that only authorized users can access the website.
By following these steps, you can help keep your website safe and secure. This will help protect your data, customers, and reputation from malicious attacks and data breaches.
In conclusion, web development trends are constantly evolving, and it is important to stay up to date with the latest advancements. In 2023, some of the top web development trends to watch for include AI-driven development, mobile-first development, serverless computing, and increased focus on user experience. By staying ahead of the curve, businesses can ensure their websites are optimized for the best performance and user experience.